Comet
Reimagining the source code management experience.

My Role
Product Designer – UX Design, Visual Design, Information Architecture, User Flows, User Research
Timeline & Status
Q4 2024
MVP Design Complete
Team
Me, Myself, and I
Overview
When programming, the last thing software engineers want to worry about is how to avoid mistakes when committing and versioning code.
That’s where Comet comes in.
Comet is a source code management tool designed to replace the traditional git command line interface (CLI), addressing typical challenges developers face when versioning. Comet makes versioning faster, easier to learn, and less prone to errors.

The Problem
Using git CLI can be fraught, confusing, and downright annoying.
And yet, source control is a necessary tool used everyday by most software engineers and is essential to master as an SE student. Many of our users were fed up with existing tooling and found git onerous. They felt git CLI was clunky when performing actions such as undoing mistakes, managing stashes, and viewing committed or staged changes.

Highlights
The power you need coupled with the ease you desire.
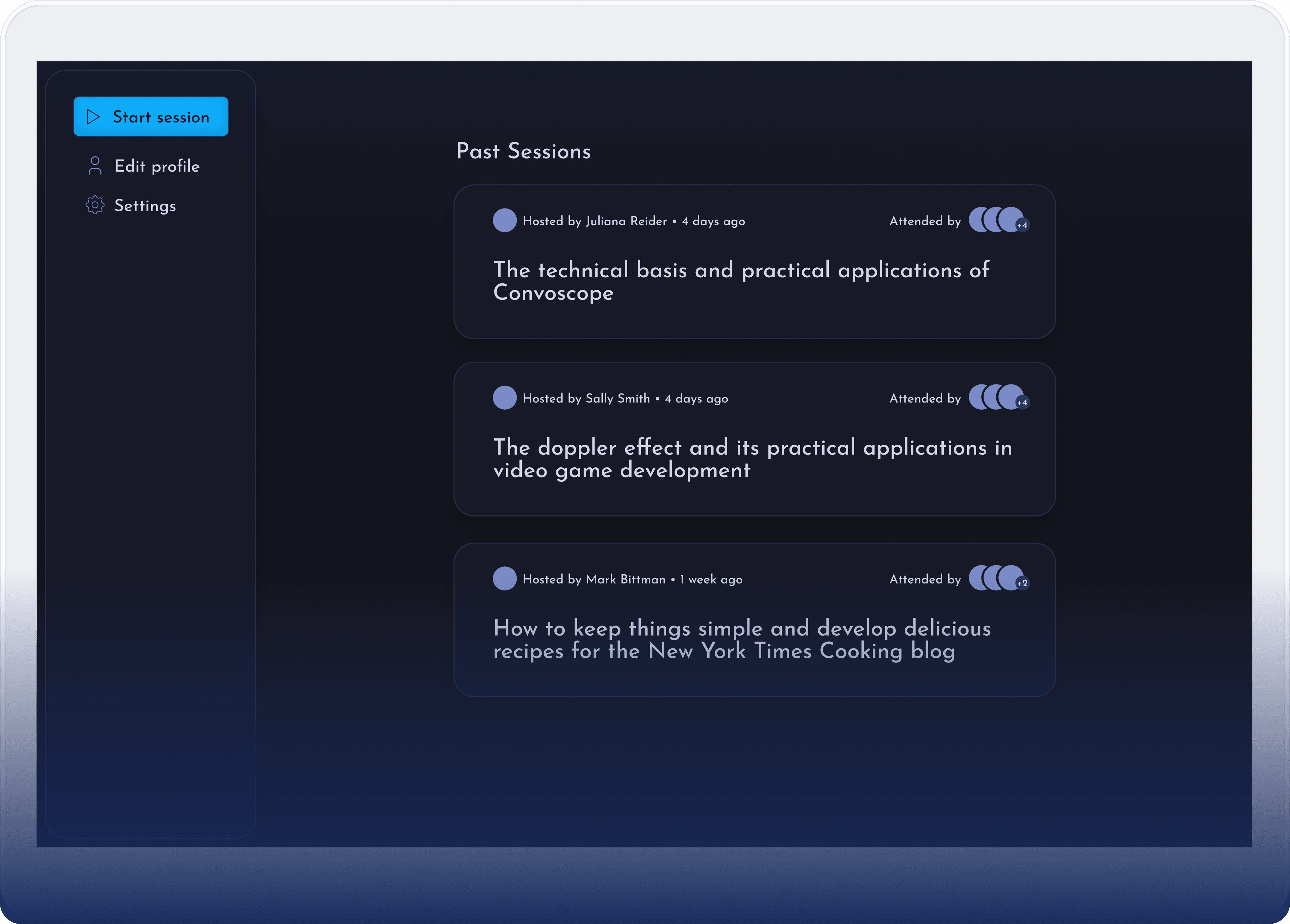
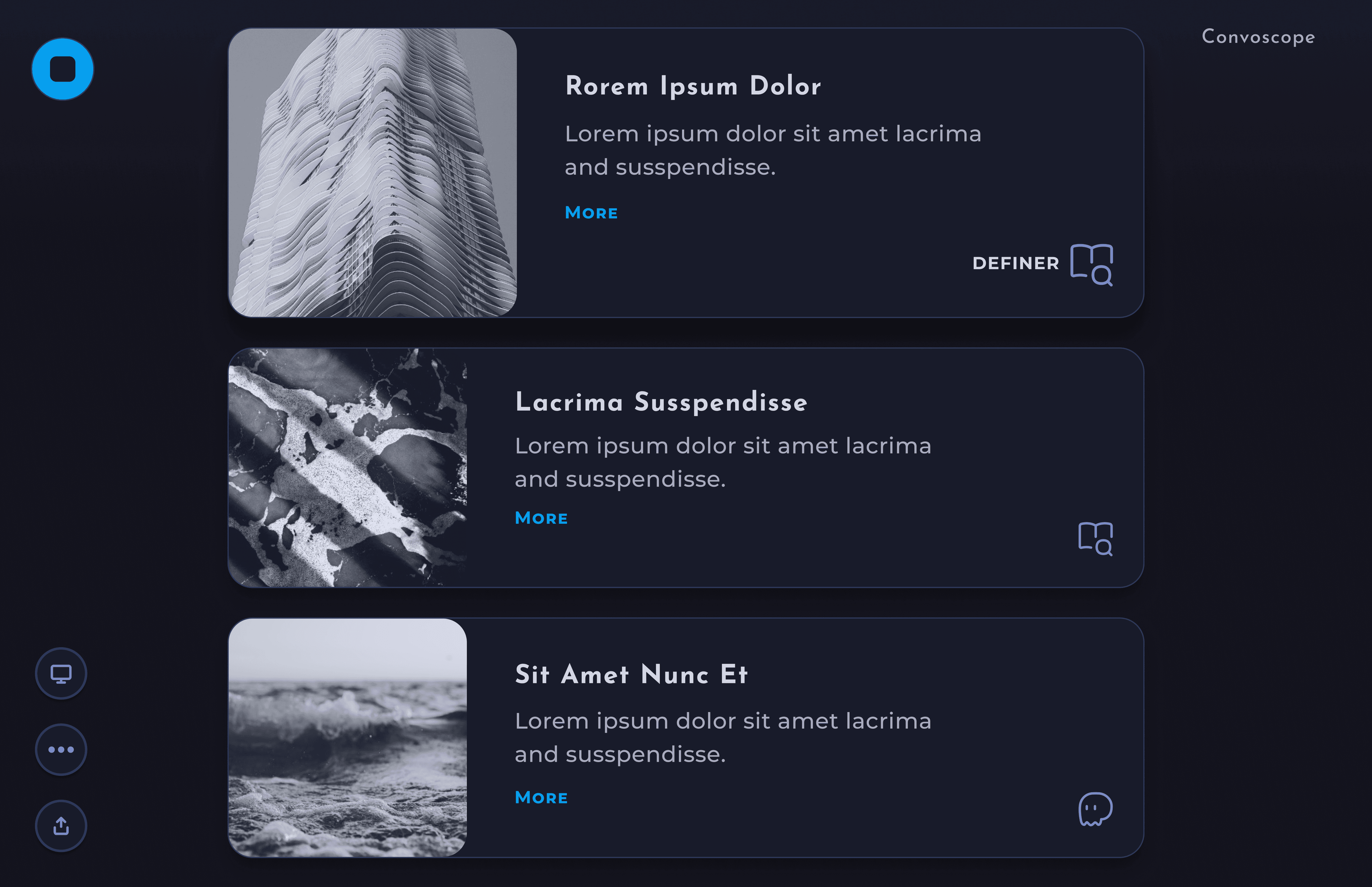
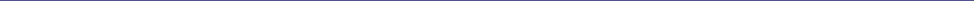
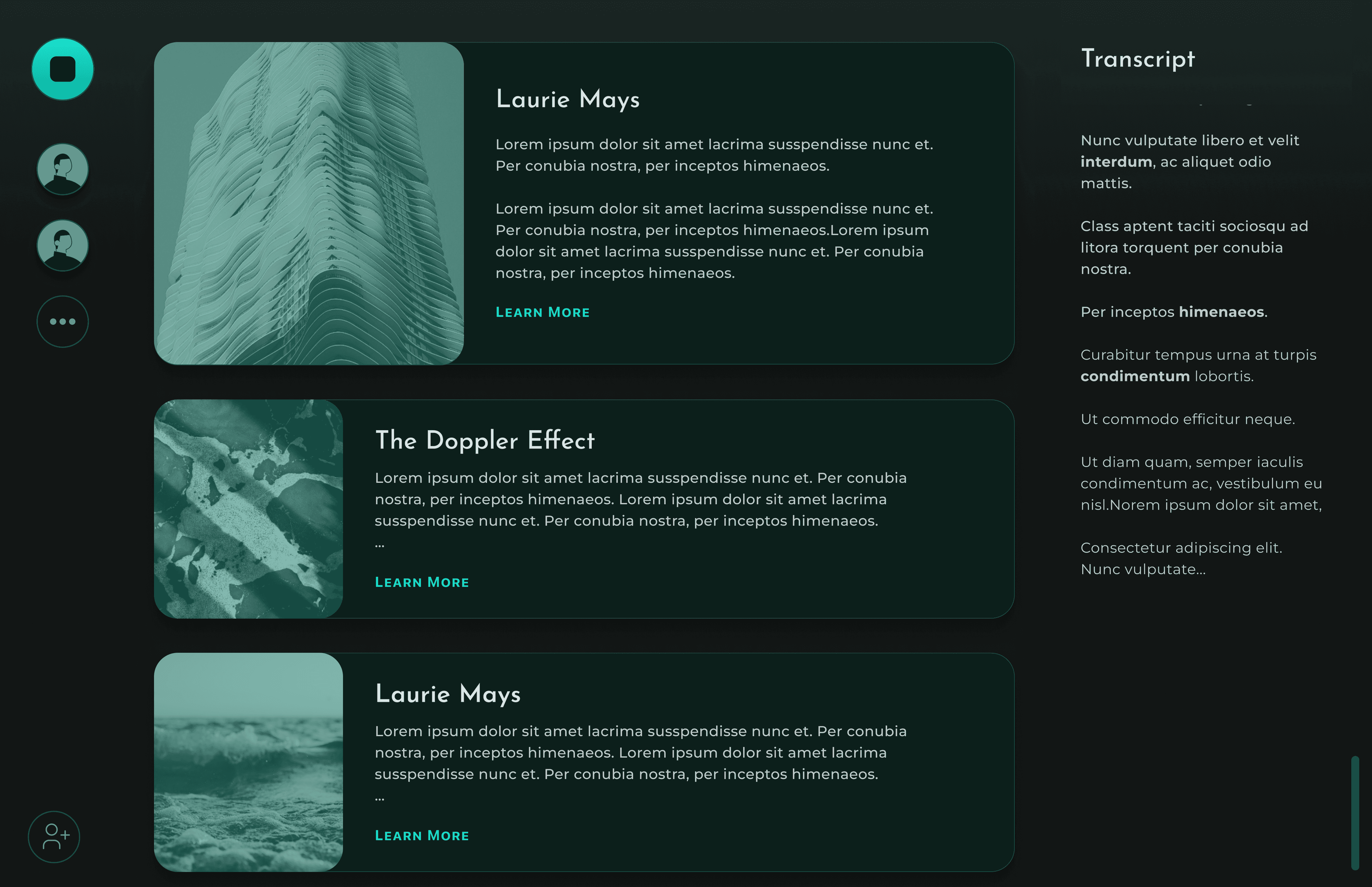
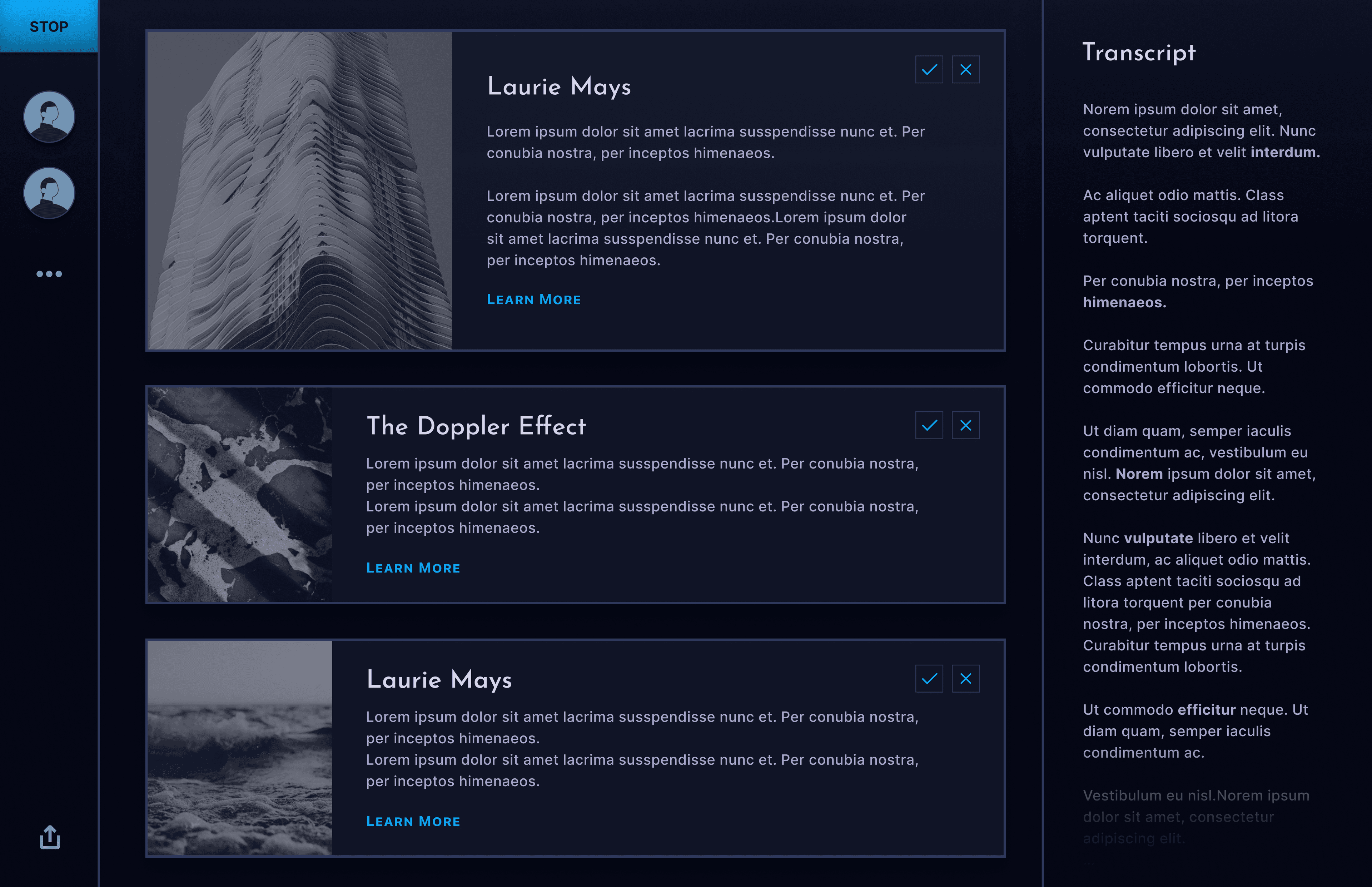
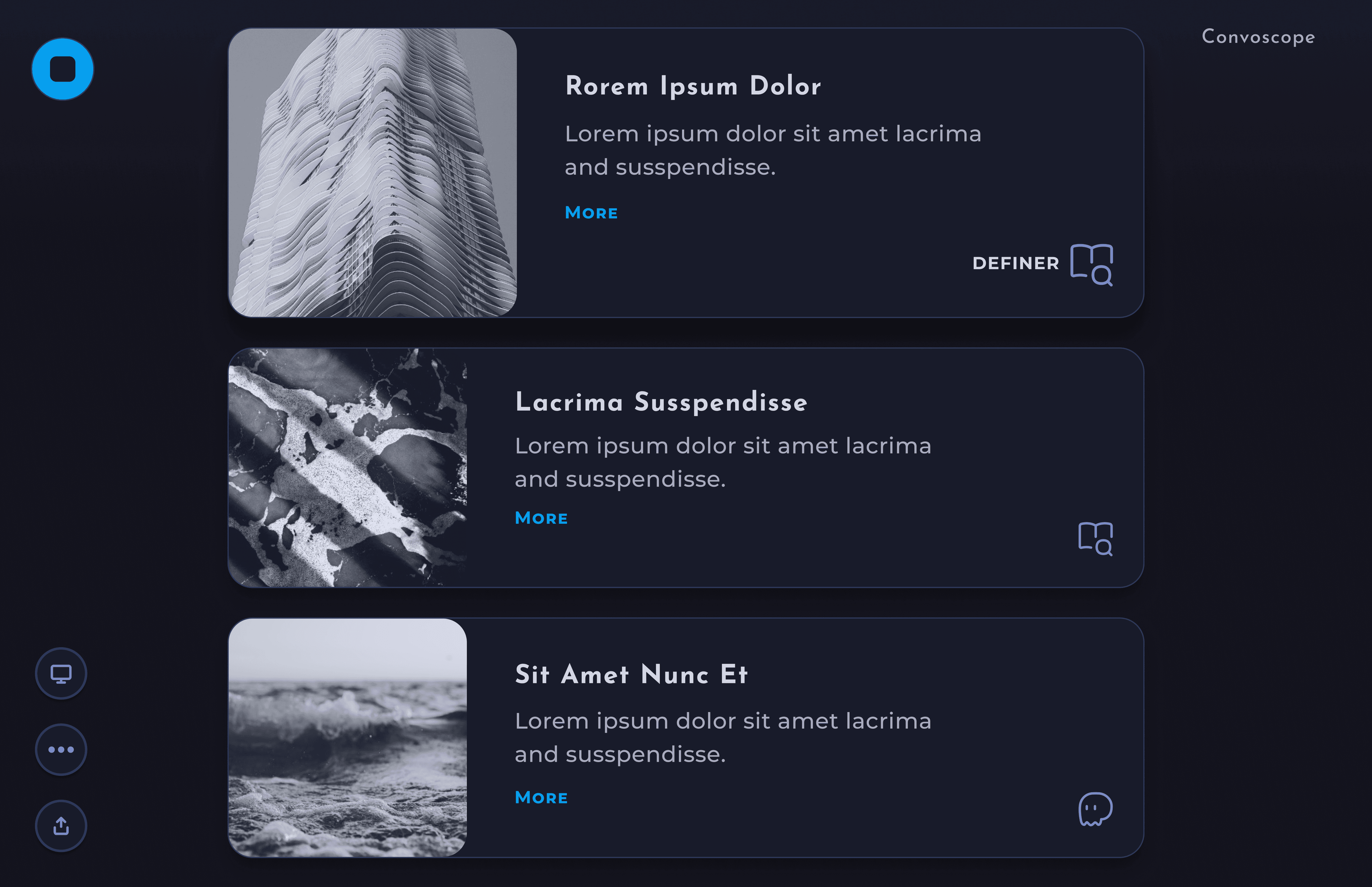
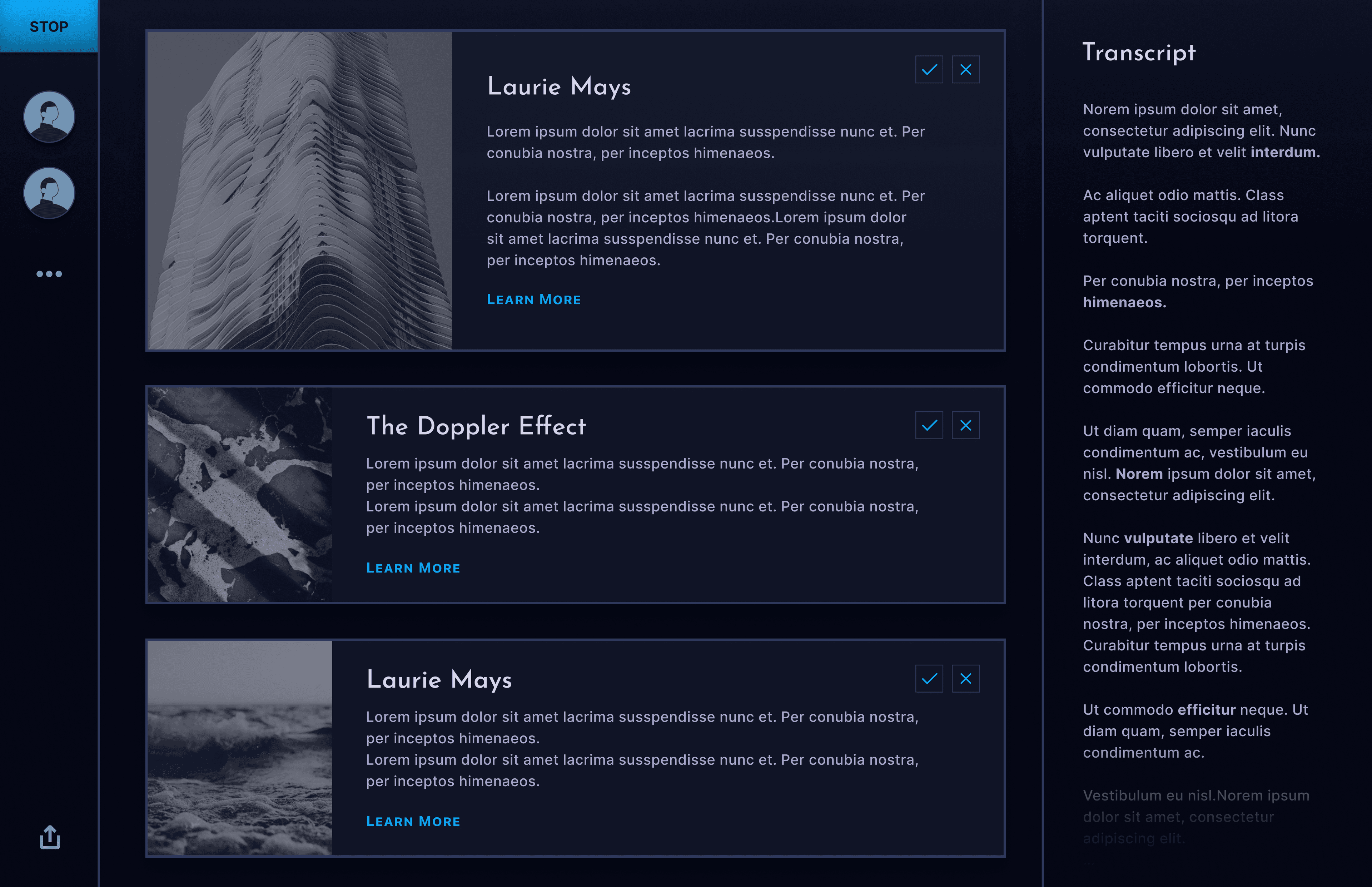
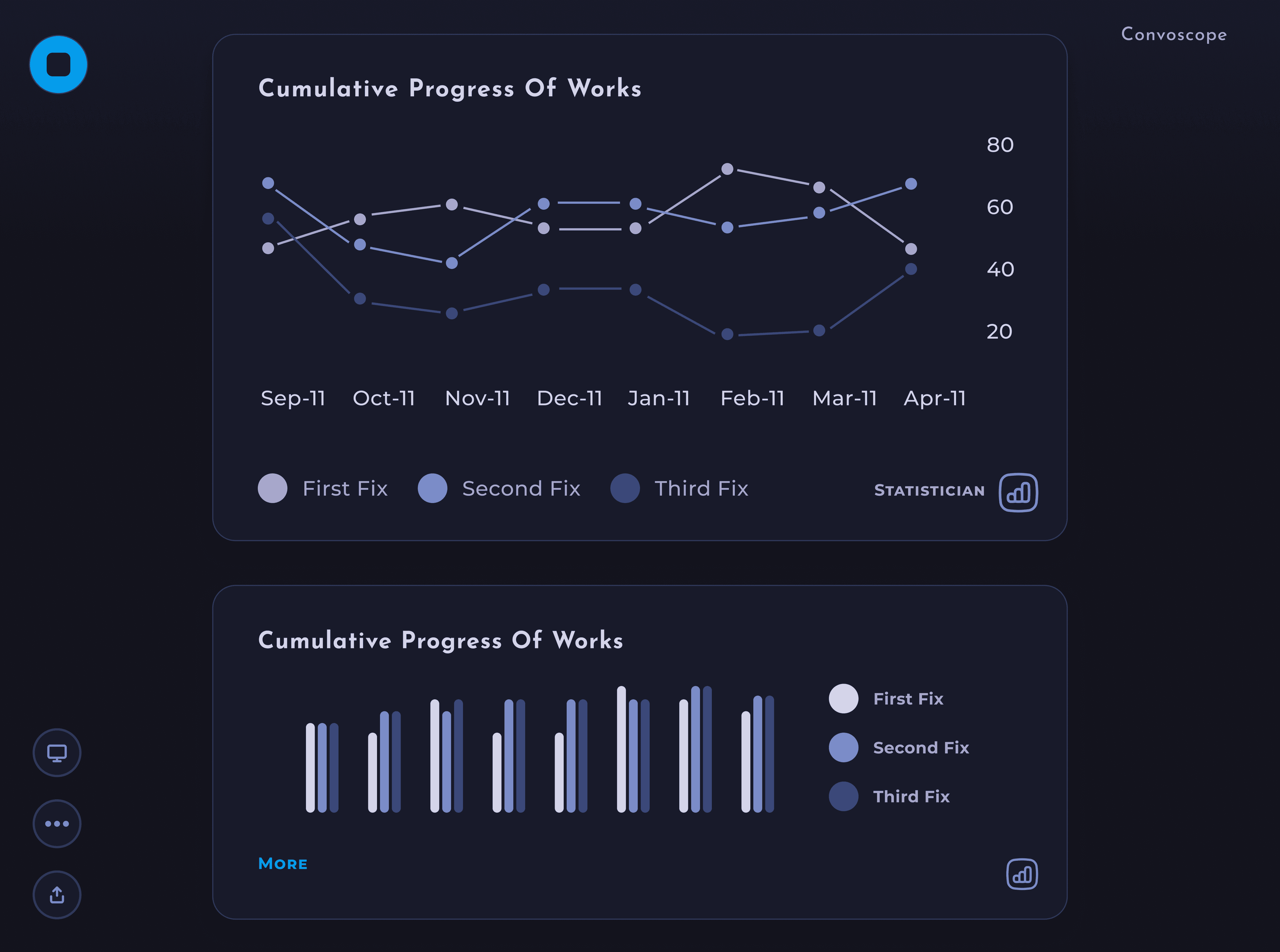
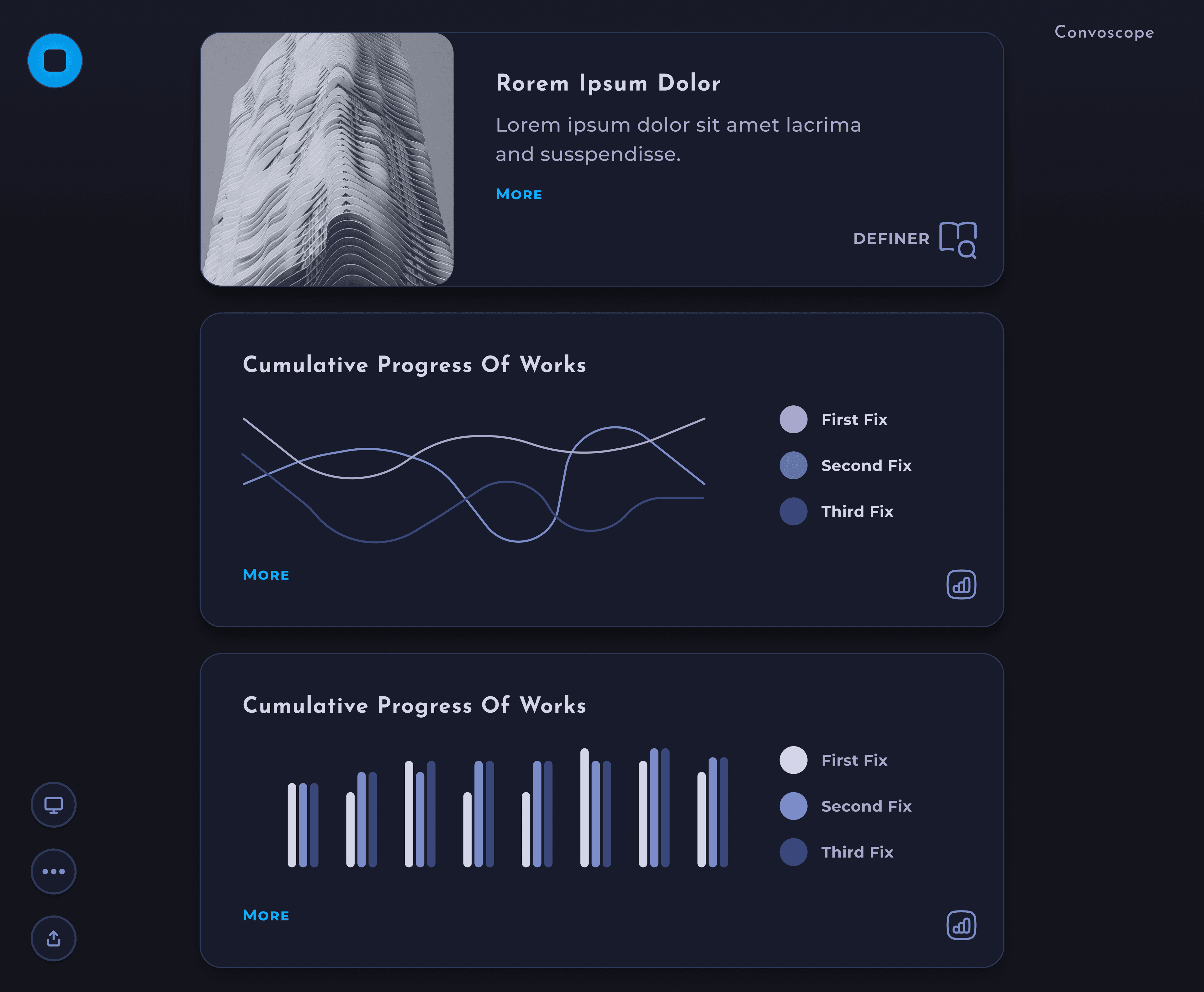
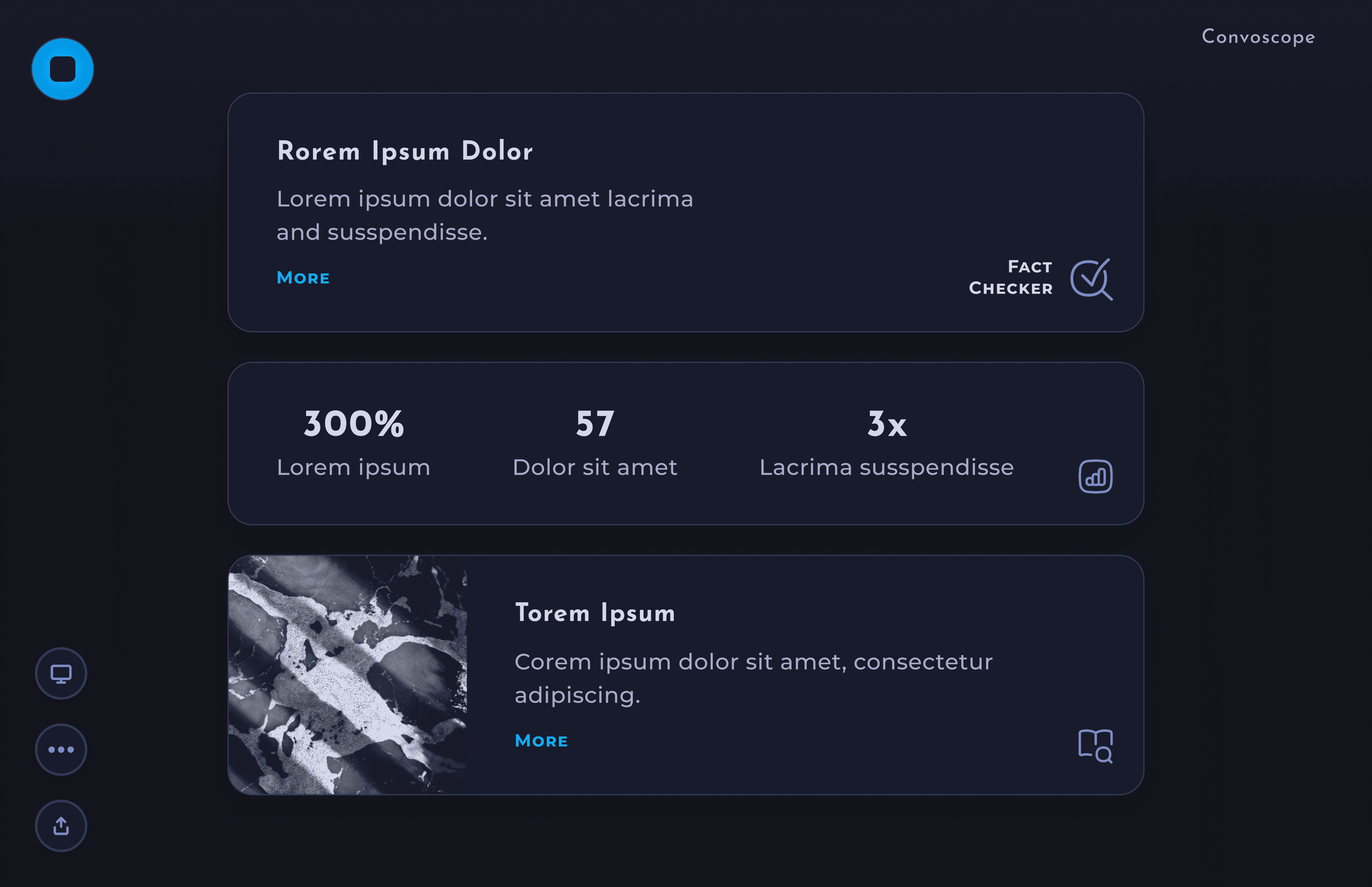
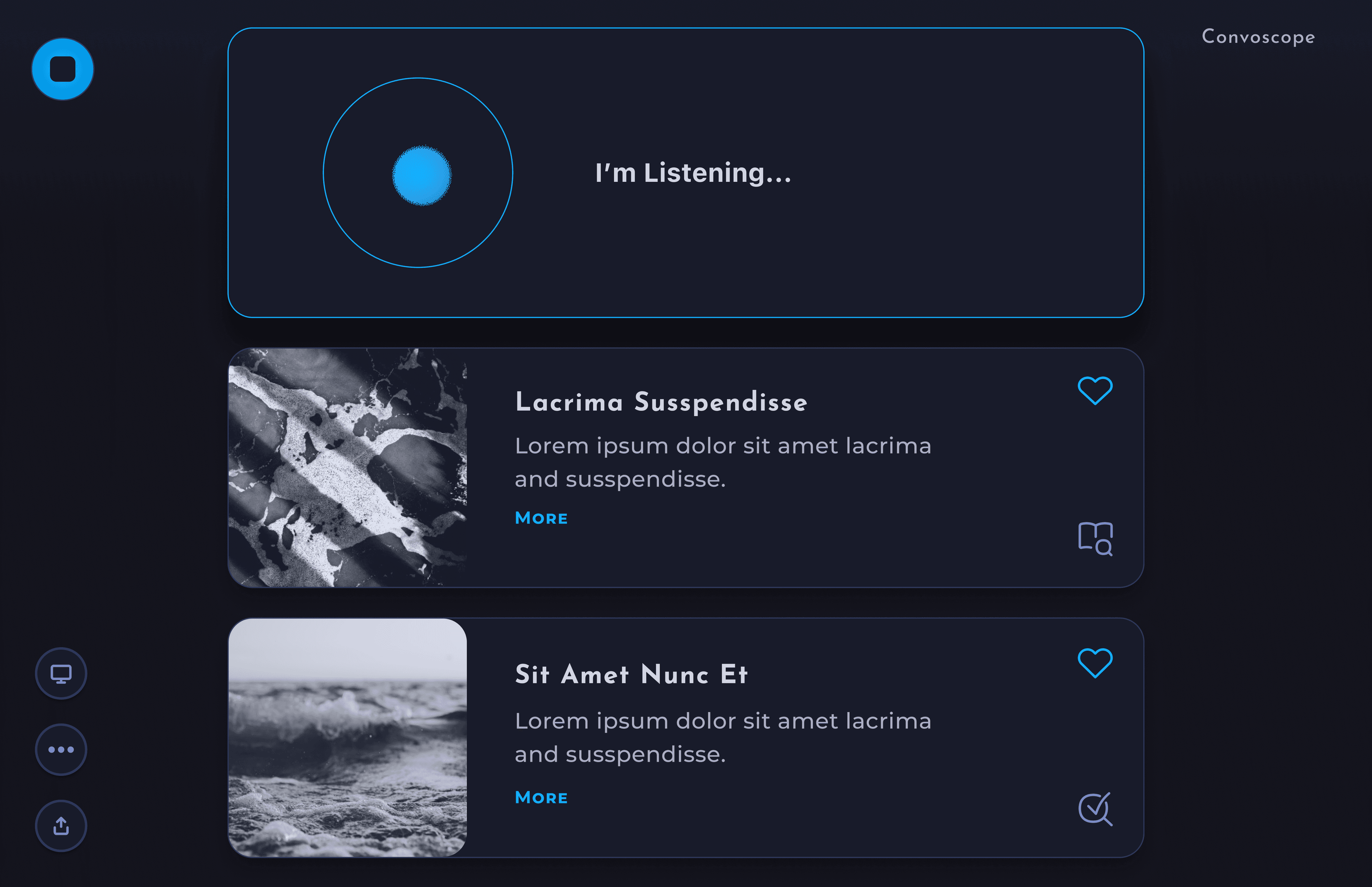
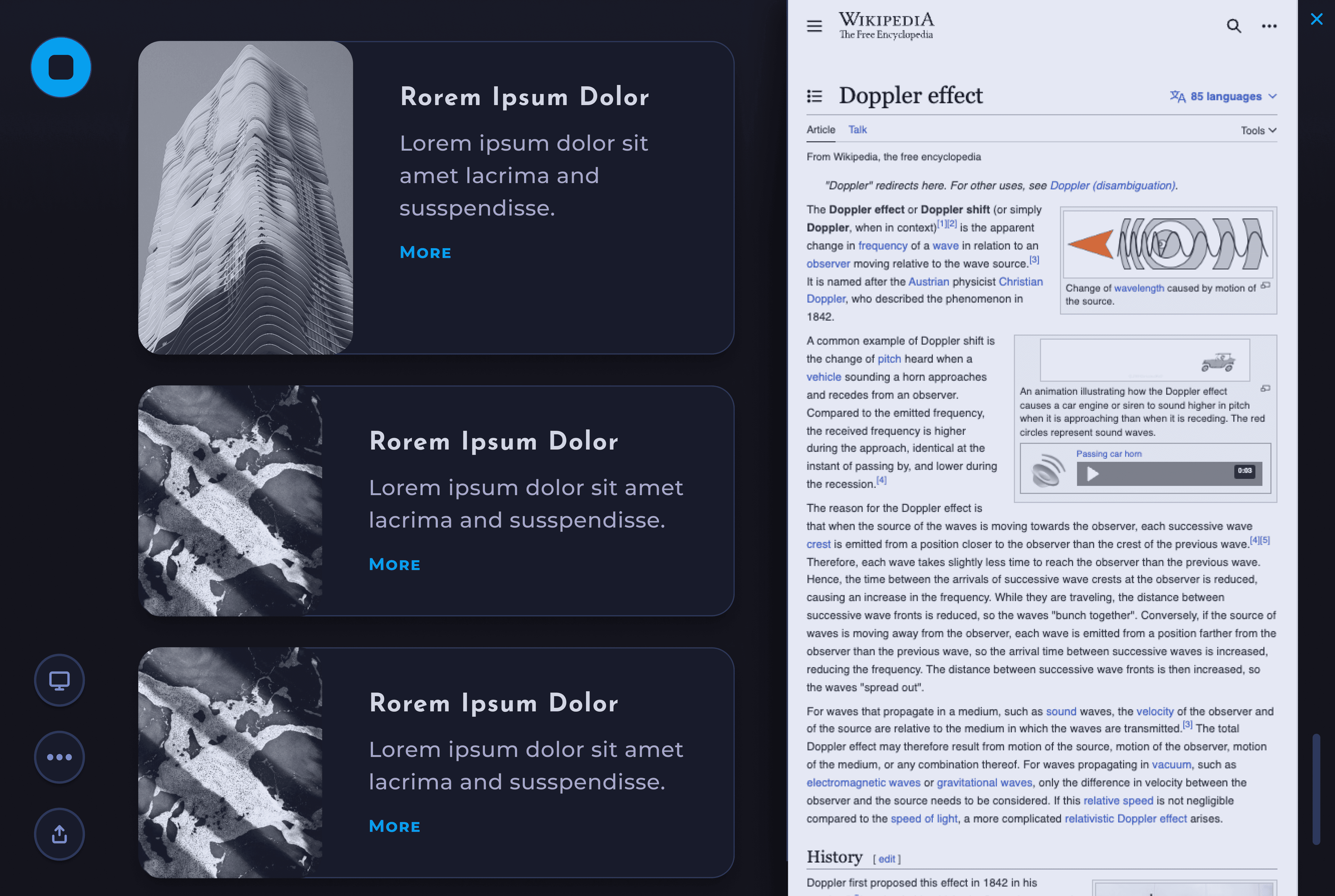
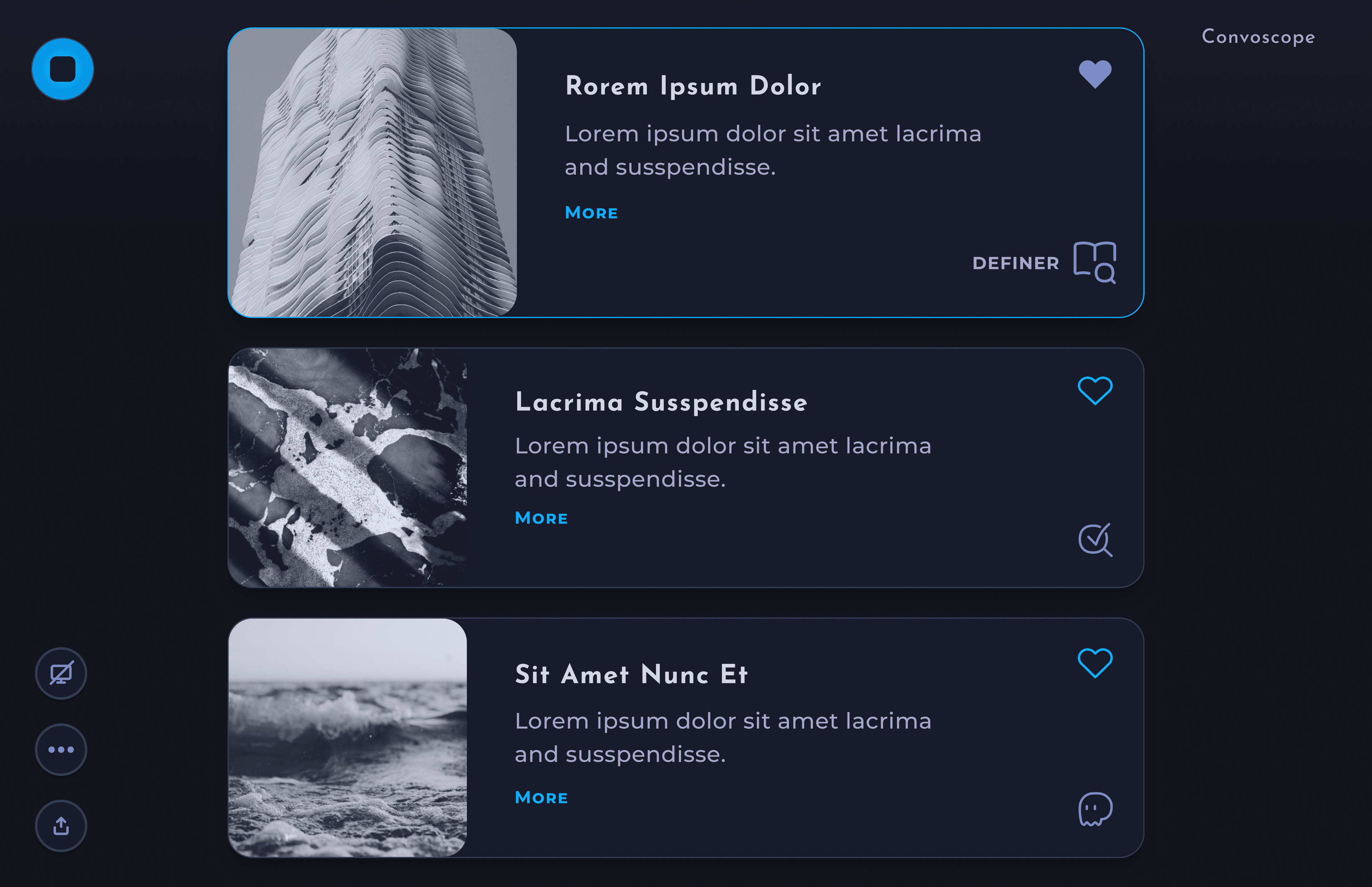
With ConvoScope, users don’t waste time entering requests into a search tool. When activated, the tool listens to the users’ conversation and, with the help of AI, automatically outputs succinct information, aiding in a approachable, forgiving and straightforward.
Branch Management Dropdown - In Comet it’s simple to find all the actions related to branch management in one place.

In the branch dropdown users can view the current branch, checkout any existing branch, create a new branch or merge branches.
Forem ipsum
Forem ipsum dolor
Fsit amet consectetur
Fsit amet consectetur

Forem ipsum
Forem ipsum dolor
Forem ipsum dolor sit
Forem ipsum dolor sit
Easy Undo– If a mistake is made, it’s quick to undo it via the undo button. This is an alternative to looking up less frequently used git commands and hoping to avoid unintentionally destructive git commands that sometimes can be stumbled over.

Undo Context Menu– Upon reviewing the commit history, it’s simple revert or rename commits.


Research
A detective story for the ages.
To truly understand my users and avoid assumptions based on personal experience, I conducted interviews, and iteratively refined the design using user feedback. I interviewed engineers at various skill levels to identify friction points for both beginners and advanced git users, exploring whether their challenges intersected.
Key quotes
• I need to quickly use git so I can shift focus to more important tasks.
• There are no guard rails for the [git CLI]. I’m always wondering what are the best practices.
• I have to look up syntax all the time.
• Version control wasn't taught in school. It was just expected that we know how to do it.
• There are no guard rails for the [git CLI]. I’m always wondering what are the best practices.
• I have to look up syntax all the time.
• Version control wasn't taught in school. It was just expected that we know how to do it.
Main Insight
Git is a tool used to get the more important deep work done. It should be quick, easy to leverage, and as frictionless process as possible.
Additional Insights
Morem ipsum dolor sit amet, consectetur adipiscing elit CHANGE ICONS BELOW.

<span className={overviewStyles.emphasis}>Git is hard to learn and master.</span> Users had difficulty remembering Git commands and sequences, especially infrequently used commands or when learning git for the first time.

<span className={overviewStyles.emphasis}>Undoing mistakes</span> with git CLI can be arduous and cause trepidation.

<span className={overviewStyles.emphasis}>The CLI tucks away info that users want quick access too.</span> For example, which files that are staged, or already committed. This style makes it difficult to see line by line code changes in the current WIP or in the user’s history.

<span className={overviewStyles.emphasis}>Want to be able to manage stashing and stashes easily and quickly.</span> Stashing is annoying but necessary for in many cases.

FIX THE STYLING<span className={overviewStyles.emphasis}> Need to see current changes at a glance Something.</span>
Research Collation


Ideation
Go slow to go fast.
First, I had to clarify which features should make it into the MVP. Then I moved onto quick iterations of designs.
User Flows
Leveraging detailed user insights, I identified the most common and essential use case flows. I also documented sequences in which actions were typically taken so I could create an application that fit into the existing workflow.

Building out these flows in visual graphs helped me start to conceptualize the possible the information architecture of the application. I wanted to ensure the IA was intuitive and would minimize flow disruption.

Once I understood the flows, I mapped out a spectrum of feature priorities from high to low. This process also clarified which features were vital and which could be deferred.
Minimal Lo-fi Sketches

With a clear vision of the MVP featureset and typical use cases in mind, I began with rapid, hand-drawn sketches to maintain flexibility before moving on to low-fidelity wireframes in Figma. This approach allowed for quick comparisons and adjustments, optimizing the design process.
Wireframes

Next steps were wireframes to to play with the design in a more detailed manor.
Iterations and Deliverables
Design Files
Utilized Figma and FigJam for
all design artifacts
all design artifacts
Iterative Feedback
Gathered continuous feedback
from users
from users
Process


Initial Directions
From general to specific.
I started the brainstorming by jotting down as many varied descriptors as possible, letting it be a stream of consciousness exercise. There was no wrong answer. From that larger list of general adjectives, I grabbed the ones that had potential, and gathered them into themes.

Narrowing down the list still further, I landed on the descriptors of Powerful, Sleek, and Approachable. I then used these words to focus and guide my styling
Color + Theme
Sleek– I opted for the light theme, over a dark one, to evoke an atmosphere of simplicity and, in turn, create an impression of ease of use.

The light, bright theme, coupled with the design’s general spaciousness, imparts an air of sleek cleanliness and reflects organization and reliability. The lack of clutter was also an attempt to minimize distraction, given as this app is a means to an end.

Powerful–
• Straight lines and overall limited use of rounded corners
• A feeling of something serious with structure
• Comes across as dynamic and powerful
• Straight lines and overall limited use of rounded corners
• A feeling of something serious with structure
• Comes across as dynamic and powerful

Approachable I chose pink and purple specifically for approachability, keeping in mind the users that were new to source control in general.
The colors were also chosen for their contrast against the structural elements, aiding in drawing the user’s eyes to things like CTAs and other interactive elements.
The colors were also chosen for their contrast against the structural elements, aiding in drawing the user’s eyes to things like CTAs and other interactive elements.

Testing + Improvements
When you really want great design, you will find it waiting for you—after many revisions.
To create the optimal product, it's crucial to actively listen to, and prioritize user feedback. Throughout the design process, I made strategic updates based on this input to maximize the product's impact. Below are some key improvements made during these iterations.
Primary CTA Button
Before: The large saturated commit button, which was the main CTA for the changes screne, was actually drawing too much focus it reached the level of distracting.

After: I made the CTA smaller. This allowed for a balance to be struck. The eye was still drawn to the primary CTA without it being overly distracting.

Streamling the tree design
Before: I included a graphical representation of the tree branches of all the forks for a given repository, available in the commit history screen.

After: Based on user feedback, I learned that much the info portrayed in the tree was ignored. Therefore, I represented the remaining relevent data in a more simplified sleek mannor instead.

color Refinement
Before: The colors in light mode were too saturated and distracting.

After: I brightened up the colors which better reflected my themes of sleekness and approachability.

Before: The code background was the same color as the commit panel background. But the UI felt muddled overall.

After: I landed on a brighter look that made the app feel sharper on the whole.


Final Design
Complexity hidden under the hood.
Comet is powerful enough to handle all the necessary git capabilities, but simple enough that people new to git will find it approachable, manageable and easy to learn.
Major Screens
Something– Something Something Something. Something Something Something. Something Something Something. Something Something Something.

Something– Something Something Something. Something Something Something. Something Something Something. Something Something Something.




Something– Something Something Something. Something Something Something. Something Something Something. Something Something Something.

Something– Something Something Something.

Something– Something Something Something. Something Something Something.

Something– Something Something Something. Something Something.
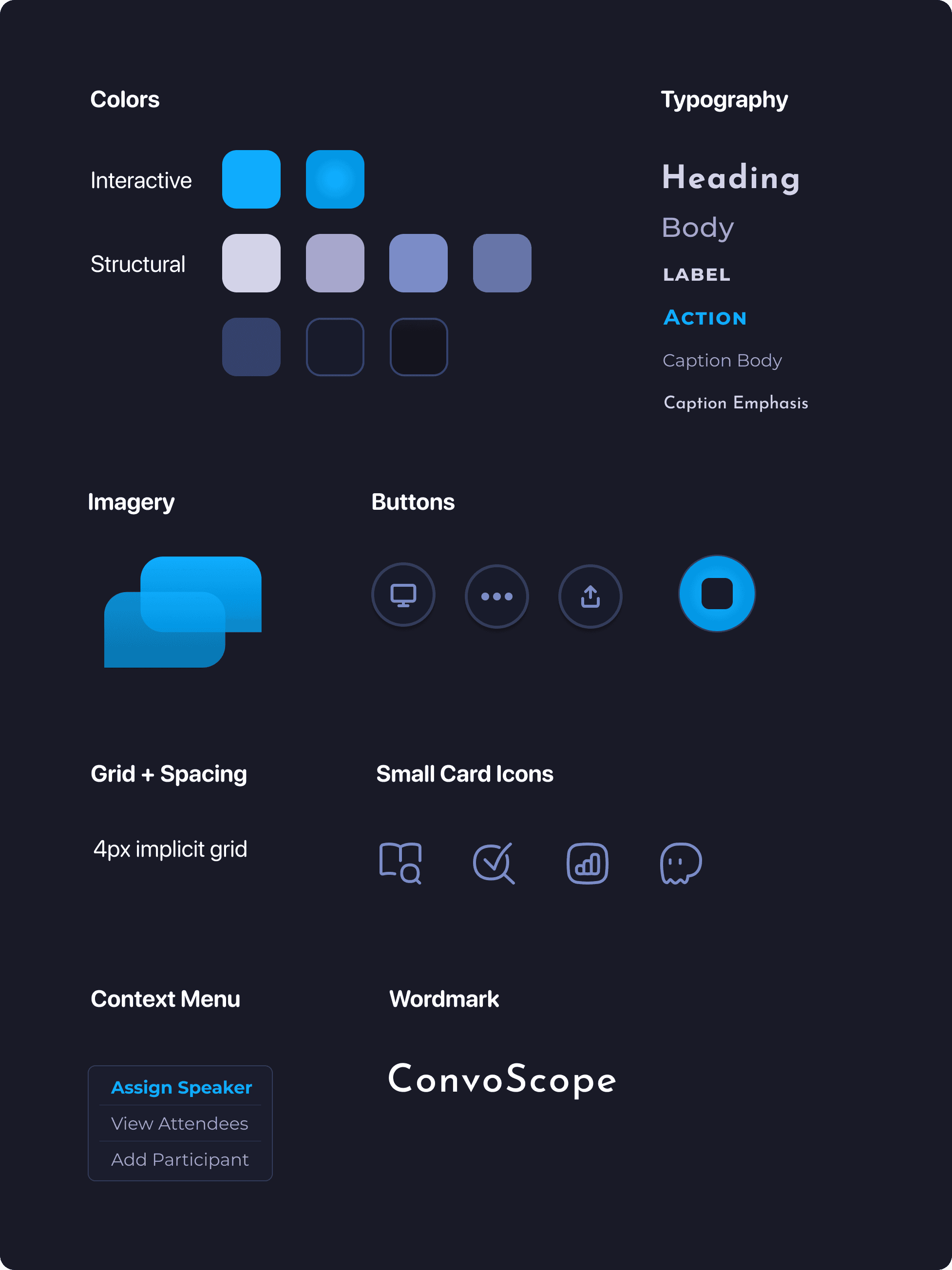
Style guide
something something Somthing.


Reflections
Mirror, Mirror, on the wall.
As I reflect on the journey of designing Comet, several key insights stand out that not only shaped the development of this tool but also deepened my appreciation for the intersection of user experience and functional design. Here are my main takeaways from this process, which highlight both the achievements and future opportunities for Comet.
Take-aways
- Write what you know. I had such a deep level of satisfaction from designing something that I would use as a developer. I find that I enjoy leveraging the knowledge I have gained from my years coding to help make better and more intuitive dev tools, and I’m excited to do more of this in the future!
- Refine focus. I could introduce additional features with git newbies in mind. These features could include tooltips to guide first-time users through branching strategies. Tool tips could also help them develop a stronger understanding of key concepts, such as the difference between 'local' and 'remote' repositories, and other aspects that beginners find challenging.
- Keep asking questions. To add further rigor to my design process, conducting follow up meetings with users to watch them step through prototypes, could give me insight into any current friction in the design.
- I wore multiple hats. Deciding a feature set is an entirely separate skill from UI and UX design. Upon reflection, I understand that typically this responsibility may fall to the product manager. That said, to have a additionally robust mental model of standard user workflows and use cases is a major advantage when designing holistically.
- Look to the horizon. I would love to integrate 'nice to have' features that were initially excluded from the MVP, which I believe would benefit both new and power git users. These include AI-generated suggestions for commit messages and branch names, integrations with ticketing platforms, and even a merge conflict resolution tool directly within the application.
But this is just the beginning of my story. Check out some of my other chapters. :)